Nelle ultime lezioni del corso online di informatica e nuove tecnologie abbiamo visto cos’è un browser e cosa accade quando visitiamo una pagina web. Abbiamo inoltre visto cos’è un server e perché i server sono così importanti. Giunti fin qui molti si domanderanno: ok, ma come è fatto un sito web? Sento parlare di HTML, CSS, Javascript…cosa indicano queste parole? Senza entrare troppo nello specifico (questo tema richiederebbe un corso a parte) in questo articolo cercheremo di fare luce su alcuni termini che spesso sentiamo utilizzare.
Come è fatto un sito web? Quali elementi troviamo in un sito internet?
Come è fatto un sito web? Facciamo un piccolo passo indietro.
La pagina che state visitando in questo momento è un insieme di testo, link, immagini e video. Apparentemente è un blocco unico, come la pagina di un libro, ma in realtà non è così. Guardando bene sono molti gli elementi che costituiscono un sito e il vostro browser scarica continuamente file, piccoli e grandi, che contribuiscono a dare forma ai contenuti che state visualizzando. Non ci avete capito nulla, vero? Tranquilli, è normale. Fra poco faremo chiarezza!
Potrebbe interessarti anche

Come è fatto un sito internet?
Per risparmiare risorse e per fare in modo che un sito venga caricato il più velocemente possibile una pagina web non viene scaricata tutta insieme dal vostro browser ma i singoli elementi che la costituiscono vengono scaricati separatamente. Ci si potrebbe dunque ora domandare: come è fatto un sito web? Quali sono gli elementi che lo compongono?
Html, Css, Javascript e molto altro….come è fatto un sito web? Un sito web è un insieme di molto elementi
Abbiamo detto che una pagina web è composta da molto elementi: testo, link, immagini etc… ma se vogliamo essere più precisi un sito è composta da:
- Codice HTML
- Fogli di Stile (CSS)
- Javascript e altri script
- Immagini e altri media
- Cookie
Questo non è un corso di programmazione: in questa sede stiamo dando uno sguardo molto rapido al funzionamento di internet, domandandoci come è fatto un sito web. È tuttavia opportuno dare una breve spiegazione ai termini che sono appena stati elencati.
Cos’è l’HTML?
La parola HTML è l’acronimo di HyperText Markup Language (traduzione letterale: linguaggio a marcatori per ipertesti) ed è un linguaggio usato per la formattazione e l’impaginazione di documenti ipertestuali. Non è un vero e proprio linguaggio di programmazione e viene usato per descrivere un documento. Quello che segue è un esempio di codice HTML:
<!doctype html>
<html lang="it">
<head>
<title>Ciao Mondo!</title>
</head>
<body>
<h1>Ciao Mondo!</h1>
<p>Questa è la nostra prima pagina HTML!</p>
</body>
</html>
Cosa soni i fogli di stile (CSS)?
Con l’HTML possiamo descrivere come deve essere organizzata una pagina web. Se vogliamo indicare come deve essere formattata (grandezza dei caratteri, margini, spazi, bordi etc…) dobbiamo usare un altro linguaggio: i CSS (Cascading Style Sheets, in italiano fogli di stile a cascata). Anche qui ci teniamo sul vago non essendo questo un corso di programmazione!
Cos’è Javascript?
Un altro elemento importantissimi che contribuisce a far funzionare un sito internet è javascript. Javascript è un linguaggio di programmazione che serve a dare vita alle pagine HTML. Ogni volta che visitate una pagina internet, senza saperlo, state utilizzando javascript. Un esempio? Il sito internet che stai utilizzando in questo momento sfrutta javascript per gestire il modulo di contatto. Cliccando sul bottone seguente per contattarmi sfrutterai la potenza di questo linguaggio di programmazione!
Immagini e altri media
Non possiamo vedere come è fatto un sito web senza accennare al fatto che ciò che rende piacevole visitare una pagina internet è la possibilità di vedere immagini, video e altri oggetti multimediali. Questi elementi, che possono essere anche molto pesanti da scaricare, vengono recuperati dal browser separatamente, in modo da non bloccare il caricamento della pagina web.
Cookie
Si sente tanto parlare di Cookie in relazione alla privacy ma cosa sono? Più avanti in una futura lezione del corso online di informatica e nuove tecnologie parleremo meglio di questa tecnologia. In questa sede basta sapere che i cookie sono piccoli documenti di testo che contengono alcune informazioni che un browser può leggere e inviare a un server. Sto semplificando ma ci torneremo meglio più avanti quando vedremo la relazione fra cookie e privacy degli utenti.
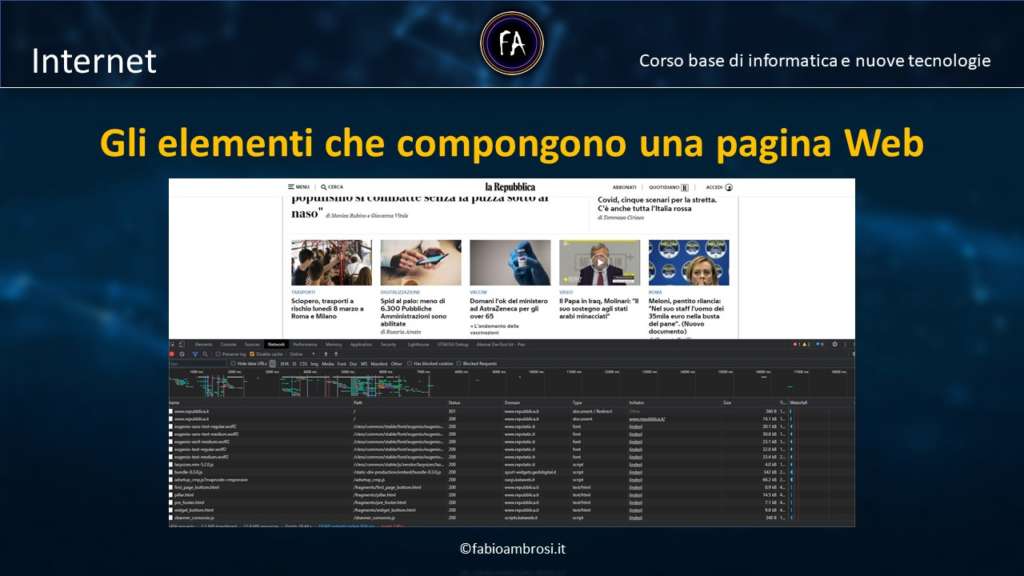
Come visualizzare come è fatto un sito web: uno sguardo agli elementi scaricati
Dopo aver visto come è fatto un sito web e da quali elementi è costituito proviamo a dare uno sguardo da vicino a quanto detto fino ad ora. Se stata usando Google Chrome da un computer fisso (ma la stessa cosa può essere replicata su altri browser) premete F12 o la combinazioni di tasti Cttl + Alt + i. Cliccate ora sulla tab “network” e ricaricate la pagina premendo Ctrl + r. Vedrete apparire un elenco di tutti gli elementi che vengono scaricati quando visitate una pagina web.

Come è fatto un sito web? Html, Css, Javascript
Nella prossima lezione del corso online di informatica e nuove tecnologie vedremo cos’è la cache di un browser web e a cosa serve.