Prosegue il corso base After Effects e finalmente entriamo nel vivo iniziando a muovere i primi passi nel mondo della grafica aniamta. In questo video tutorial vedremo come creare semplici animazioni in After Effects. Il concetto chiave da impare bene quando si vuole lavorare a progetti di grafica animata è quello di keyframe. Cosa sono i keyframe e come utilizzarli per muovere oggetti, testi, immagini e creare effetti video avanzati? Questa lezione è introduttiva e vedremo come muovere i primi passi nel meraviglioso mondo delle animazioni. Concetti avanzati ed effetti complessi saranno oggetto del modulo avanzato.
Cosa sono i keyframe e perché sono così importanti nelle animazioni?
La parola inglese Keyframe viene tradotta in italiano con l’espressione “fotogramma chiave”. Un fotogramma chiave è un fotogramma più importante degli altri perché contiene informazioni preziose. Non tutti i fotogrammi sono così decisivi! Ipotizziamo di lavorare ad un video (o ad una grafica animata) che ha un numero di 25 fotogrammi per secondo. Questo vuol dire che in 10 secondi possiamo contare ben 250 fotogrammi. Quando vogliamo creare un’animazione non tutti i 250 fotogrammi sono importanti. Solo il keyframe lo è! Il ruolo del keyframe è centrale perché viene preso come riferimento dell’animazione stessa. Facciamo un esempio pratico per comprendere meglio a cos’è un keyframe, guardate la seguente animazione:
Potrebbe interessarti anche
Nel video ho evidenziato in rosso i fotogrammi chiave. Il primo keyframe (quello di sinistra) contiene le informazioni della posizione del pallone quando è alla sinistra dello schermo. La stessa cosa fa il secondo fotogramma (quello di destra): ha memorizzato la posizione del pallone quando questo si trova alla destra dello schermo. I fotogrammi intermedi (quelli fra il primo e il secondo keyframe) si adeguano ai fotogrammi chiave. In questo modo viene creata quella che viene chiamata “interpolazione”.
Spiegato ancor più semplicemente After Effects, per creare l’animazione, non deve conoscere la posizione del pallone per ogni fotogramma. Tutto quello che deve sapere è dove si trova il pallone nel primo fotogramma e dove invece si trova nel secondo fotogramma. Il movimento da sinistra a destra viene calcolato di conseguenza.
Questo concetto è importantissimo perché, per quanto semplice, è alla base di qualsiasi animazione basata sui keyframe, dalle più semplici (come in questo caso) alle più complesse (come i cartoni animati).
Come creare animazioni in After Effects? La guida per iniziare!
Senza perdere altro tempo vediamo subito come creare la nostra prima animazione in Adobe After Effects. Se avete capito il concetto di keyframe il resto del video tutorial sarà molto semplice ed intuitivo: basterà premere i tasti giusti e After Effects farà il resto!
Per animare la posizione di un oggetto procedere nel modo seguente:
- Selezionare il livello che volete animare
- Premete il tasto “P” sulla vostra tastiera per mostrare il parametro “Posizione” (guarda il tutorial su come usare i tasti di scelta rapida in After Effects per mostrare i parametri trasformazione di un livello)
- Posizionate l’oggetto che volete animare nel punto di partenza dell’animazione
- Posizionate il cursore temporale nel punto in cui volete fare iniziare l’animazione
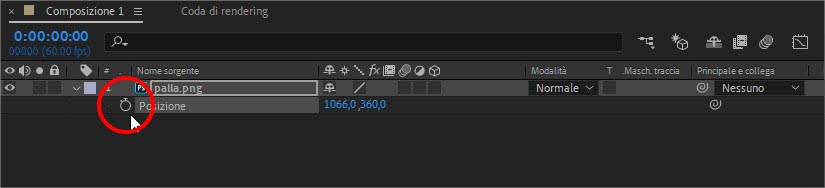
- Sulla sinistra, vicino alla parola “Posizione” c’è un piccolo cronometro. Quello è l’interruttore che avvia l’inserimento dei keyframe. Premiamo il cronometro!

In rosso è cerchiato il cronometro ovvero l’interruttore che avvia l’inserimento dei keyframe in After Effects
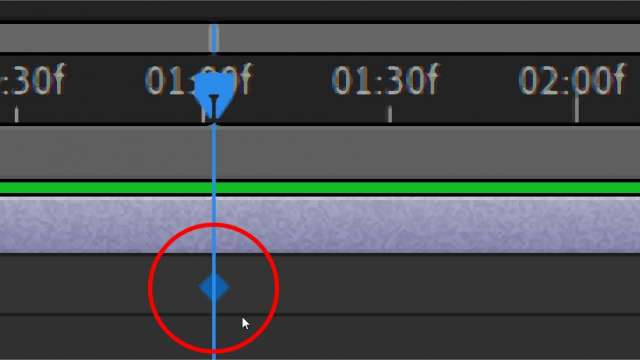
- Appena premuto il cronometro, nella timeline, vedrete comparire un diamantino in corrispondenza del punto in cui avete collocato il cursore temporale.

In rosso è stato cerchiato il keyframe appena inserito
Quel keyframe (fotogramma chiave) ha memorizzato la posizione dell’oggetto che stiamo animando in quel preciso momento temporale.
Da questo momento in poi (con il cronometro ancora ancora acceso) ogni qual volta muoveremo l’oggetto (modificandone la posizione) creeremo (o aggiorneremo) il fotogramma in cui ci troviamo con il cursore temporale. Completiamo ora l’animazione!
- Muoviamo il cursore temporale avanti nel tempo (ad esempio di due secondi)
- Modifichiamo la posizione dell’oggetto che vogliamo animare
Dopo aver spostato in avanti il cursore temporale e dopo aver modificato la posizione dell’oggetto After Effects inserisce un secondo fotogramma chiave. Abbiamo creato la nostra prima animazione. Le posizioni intermedie del nostro oggetto saranno calcolate automaticamente dal software.
Per vedere l’animazione appena creata selezioniamo la timeline e premiamo la barra spaziatrice.
In After Effects può essere animato tutto…o quasi!
Ricordate bene questa regola: in Adobe After Effects tutto (o quasi) può essere animato. Quando, vicino ad una proprietà, trovate il simbolo di un cronometro vuol dire che quella proprietà può essere animata utilizzando i keyframe. Nel video tutorial associato a questa lezione faremo un esempio di come sia possibile animare la proprietà “Scala” per ingrandire o rimpicciolire un oggetto.





